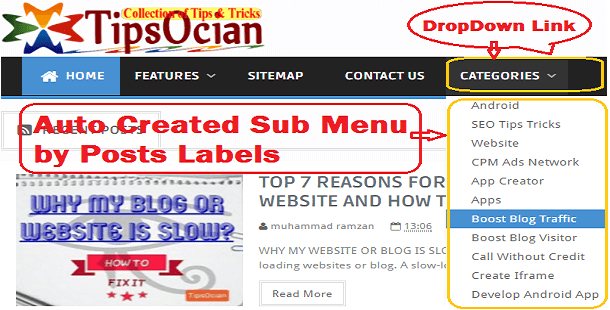
How to Automatically Add Category Links into Main Menu Bar in Blogger?
Categorizing
your posts manually within your blog is a very lengthy task. Normally this goal is
achieved by filtering the post by adding External Link having search Url of
that specific Label. It also requires adding new external link for each label.
Readers
may easily view categorized posts but as far as blog admin is concerned it may
difficult to add new link for each and every new label. I am sharing a method
which does this the entire job for admin automatically. Following few steps may
save your time for adding external links each time.
Go to Blogger
Dashboard and follow few steps to Add Category Links into Your Menu
Bar dynamically:
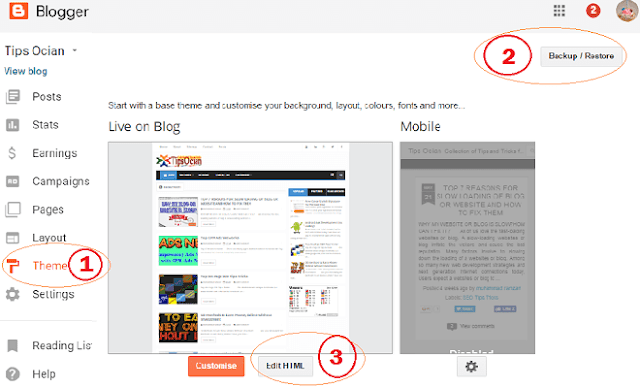
1.
Click on Theme
from left Menu
2.
Backup your
Template to avoid any mishap
3.
Click on Edit
HTML
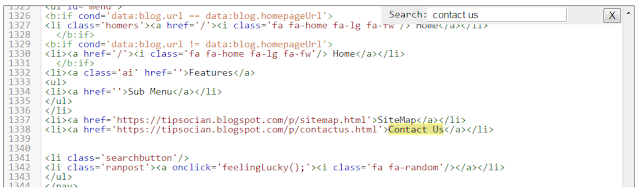
4. Find menu item
text after which you want to Add Category Links into Your Menu Bar for example
I am adding after ‘Contact Us’.
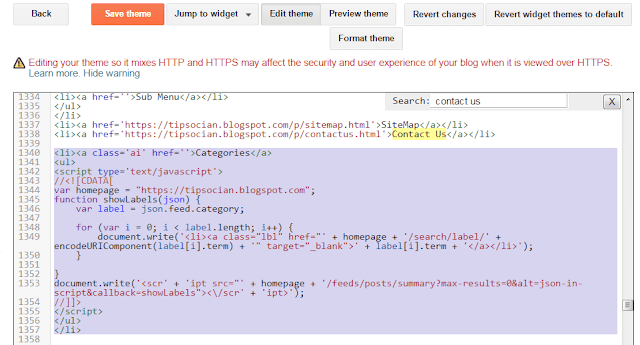
5.
Copy and paste
the following code just after </li> tag.
<li><a class='ai' href=''>Categories</a>
<ul>
<script type='text/javascript'>
//<![CDATA[
var homepage = "https://tipsocian.blogspot.com";
function showLabels(json) {
var label = json.feed.category;
for (var i = 0; i < label.length; i++) {
document.write('<li><a class="lbl" href="' + homepage + '/search/label/' + encodeURIComponent(label[i].term) + '" target="_blank">' + label[i].term + '</a></li>');
}
}
document.write('<scr' + 'ipt src="' + homepage + '/feeds/posts/summary?max-results=0&alt=json-in-script&callback=showLabels"><\/scr' + 'ipt>');
//]]>
</script>
</ul>
</li>
6. Replace Categories
with what so ever you want to Display for main menu item.
7.
Replace https://tipsocian.blogspot.com
with your blog URL and press Save theme Button.
8.
Congratulation you
have done the entire job. You will never need to add External links for new
added labels/ Categories.
Note:-
If you have limited
labels and you want to add them in main menu instead of sub menu do the
following:-
Remove starting UL tags “<li><a
class='ai' href=''>Categories</a><ul>”
Remove Ending UL tags “</ul></li>”
You will get the all labels in the main menu.
You may see live demo in My Blog TipsOcian








No comments